Sémiologie Graphique
Définition
Bernard Morand rappelle qu’« un beau dessin vaut mieux qu’un long discours » [1]. Cette maxime, largement employée lorsque l’on enseigne, est évoquée dans un discours empreint de sémiotique. Le « beau » ne renvoie pas à l’esthétisme et c’est pour cela qu’il évoque le « bon », sous-entendu véhiculant le bon sens et une facilité de compréhension [1]. Le « bon » est opposé à « long ». Le dessin qui est évoqué ici renvoie à une représentation graphique, une image [1].
La représentation graphique correspond à une image particulière. A la différence de l’image figurative, telles que celles produites dans le milieu artistique où l’interprétation ne peut être déterministe, la représentation graphique est construite pour « retenir, comprendre et communiquer les observations » [2]. Bertin dans son ouvrage Sémiologie graphique publié en 1973 définit la graphique, comme « un système monosémique comme les mathématiques » mettant, en plus, à contribution la « dimension spatiale ». Il s’intéresse à l’image et à la manière de la construire.
Le caractère monosémique du langage employé doit être identifiable, soit de manière implicite, soit au travers de la définition d’une légende. L’apport d’un langage monosémique est essentiel. Il l’est en géographie, la discipline dont Bertin est issue, où la problématique de construction de diagrammes, de cartes ou encore de tableaux doit permettre une interprétation unique de l’information, ces modes de représentations devant constituer des objets permettant l’analyse, la découverte, et le traitement de l’information. Il s’agit de réduire la confusion au regard de l’image afin que les personnes souhaitant l’exploiter, les participants à une analyse, s’accordent sur le sens de ce qui est représenté, le message véhiculé par l’image. Ainsi, dans une « situation sémiotique » [3], une personne face à une représentation graphique, la sémiose évoquée par Pierce, doit être déterministe mettant en relation de manière claire les signes portés sur le support de visualisation et une signification.
La graphique présentée et définie par Bertin comme un outil de traitement de l’information peut donc être définie comme « un système de signes qui permet de transcrire les relations de différence, d'ordre ou de proportionnalité existant entre des données qualitatives ou quantitatives. Son domaine s'étend à la construction de toutes les cartes (habituellement différenciées entre topographiques et thématiques), à la construction des diagrammes (constructions matricielles et courbes) et des réseaux (organigrammes, généalogies ) ». [4]. La graphique en tant que système de signes constitue donc un langage introduisant à la fois des signes pouvant être exploités ainsi qu’une grammaire qui régit leur association. De là, « la graphique structure la construction des images à partir d'une grammaire qui s'appuie sur les lois de la perception visuelle, perception universelle : la sémiologie graphique » [4].
La graphique doit donc être exploitée pour faire transiter un message. Au préalable de la construction de l’image en elle-même, il s’agit d’analyser l’information et les questions auxquelles on souhaite qu’elle puisse répondre en tant que moyen de découverte. L’information est ainsi vue comme le contenu, alors que l’image produite s’appuie sur un contenant se composant des moyens du système graphique.
Contenu et contenant d’une représentation graphique
Le contenu
Le contenu correspond à l’information que l’on souhaite communiquer ou analyer. La représentation graphique en tant qu’outil de traitement de l’information doit permettre de s’interroger sur les données. L’information est définie en sémiologie graphique comme « une série de correspondances entre un ensemble fini de concepts de variation ou de composantes » [2]. Ainsi sur un graphique présentant un axe des abscisses et un axe des ordonnées l’information se trouve dans les points définissant une correspondance entre deux valeurs des composantes portée sur ces deux axes.
Ces différentes correspondances peuvent être caractérisées par un invariant commun à l’ensemble des correspondances et définissant de manière complète et invariable les données représentées. Nous avons évoqué la notion de composante qui correspond aux concepts de variation que l’on met en relation. Les composantes vont se caractériser par leur longueur renvoyant au nombre de valeurs différentes identifiables. Cette longueur pourra être courte ( entre 2 et 10 éléments) ou longue (généralement au-dessus de quinze éléments). Les composantes courtes simplifient les problèmes de sélection et d’association.
La longueur est bien évidemment en relation avec la nature de la composante qui pourra être qualitative, ordonnée ou quantitative. Une composante qualitative peut être appréhendée selon des critères de différence ou ressemblance permettant la catégorisation et la classification. Par contre, elle ne peut être ordonnée de manière naturelle et implicite. Une composante ordonnée présente par contre un ordre universellement accepté permettant de trier les éléments. Enfin, une composante quantitative lorsqu’il est possible de définir des distances entre éléments, et ce, au travers d’une unité de mesure.
Le contenant ou les moyens du système graphique
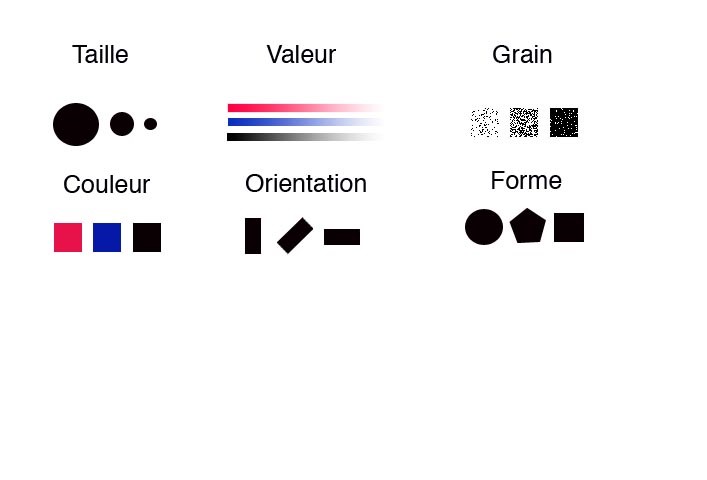
Dans le système graphique, les variables visuelles constituent le matériau de base, les signes, exploitables pour construire une image. Un graphique est en effet constitué de points et de tâches dans le plan, soit deux dimensions, que constitue le support d’inscription du graphique. Pour chaque point ou tâche, il existe une troisième basée sur les variables rétiniennes. Ces variables correspondent à des concepts de variation pouvant être perçus et identifiés par l’œil. On recense donc six variables visuelles auxquelles il convient d’ajouter le plan : la taille, la valeur, le grain, la couleur, l’orientation et la forme. Chaque variable va être caractérisée par sa longueur qui traduit la capacité d’une variable à représenter un nombre plus ou moins grand de divisions d’une composante.
Le plan correspond à l’espace à deux dimensions du medium que l’on exploite. Ainsi, il s’agira des 2 dimensions de la feuille, du tableau ou encore de l’écran. La différenciation entre les différentes valeurs appartenant à une même composante se fait au regard de leur position dans l’espace. Il s’agit de la variable la plus longue avec la forme, l’espace n’étant limité que par les dimensions du medium, du support d’inscription exploité.
La taille correspond à la perception de la variation de surface des tâches exploitées dans le graphique. Ainsi, il est possible de représenter des éléments du graphique selon différentes dimensions. La longueur de cette variable est relativement courte, se situant entre 5 et 20 paliers en fonction du type de perception recherché.
La valeur correspond à « la progression continue que l’œil perçoit dans la suite des gris » [2]. Il s’agit du dégradé de couleur allant du blanc au noir au travers de l’utilisation des gris. La valeur est indépendante de la couleur. La Figure 37 illustre trois variations de valeur dans trois couleurs différentes. La longueur de cette variable se traduit par six ou sept paliers, celle-ci étant tempérée par la distance entre le noir et le blanc ainsi que la taille des tâches.
Le grain correspond à « la quantité de taches séparables contenues dans une surface unitaire » [2]. Il est possible de rapprocher cette notion de celle de texture. La variation est particulièrement adaptée et efficace dans les images imprimées. Il est par exemple possible de créer des phénomènes de vibration de la pupille sur une zone précise de l’image via une succession de rayures basée sur 50% de blanc et 50% de noir. Le grain est par contre plus difficile à introduire sur les images sur écran, les phénomènes vibratoires pouvant être amplifiés par le balayage, ce qui se révèle alors particulièrement gênant. La longueur de cette variable est largement liée à la tâche qui constitue la trame. Il sera possible d’introduire de deux à cinq paliers en fonction de l’implantation.
La couleur doit absolument être dissociée de la valeur que nous avons évoqué précédemment. Elle renvoie à une « excitation colorée » [2], qui provoque une différentiation pouvant être perçue entre deux plages de même valeur. Sur la suivante, les trois couleurs présentées sont exploitées pour illustrer la valeur. Valeur et couleur peuvent ainsi représenter un tableau de données à deux entrées.
L’orientation correspond à une variation angulaire d’un signe dans la représentation graphique pouvant se faire ressentir par rapport aux autres signes. Cette variation est propre à certains signes présentant des bords linéaires, puisque la rotation d’un cercle ou d’un point ne pourrait être perçue. En fonction de l’implantation, la longueur pourra aller de deux à quatre orientations différentes, voire plus en tenant compte du fait que cette variable ne permet pas de très bien différentier les différentes valeurs lorsqu’elle est trop importante.
Enfin, la forme constitue la variable la plus longue puisque les formes possibles ne sont limitées que par l’imagination. Elle est quasiment infinie, bien que sa longueur pourra être limitée par la présence de formes symboliques préexistantes pouvant avoir une signification dans le contexte dans lequel on souhaite diffuser une image. Ainsi, même s’il est toujours possible de définir une légende particulière, le fait d’exploiter un symbole particulier ayant une signification dans un domaine, en souhaitant changer sa signification sera source de confusion et donc pourra mener à introduire de mauvaises interprétations d’une représentation graphique.
Nous proposons maintenant de nous attarder sur la méthode de construction d’images proposées par Bertin qui s’appuie sur une étude empirique de la perception humaine de ces variables visuelles.
Méthode de construction
Construire une image c’est « faire correspondre des variables visuelles aux composantes de l’information » [2]. En ce sens, il faudra autant de variables visuelles que de composantes à faire apparaître. Ceci constitue la limite du système graphique. Le nombre de composantes caractérise également le nombre de questions qu’il est possible de se poser en analysant une représentation graphique. Toute la sémiologie graphique est basée sur une analyse empirique de la perception des variables visuelles.
Nous avons évoqué la graphique précédemment comme introduisant une grammaire sur la perception visuelle. La construction d’une image débute par un inventaire des composantes des informations que l’on souhaite faire apparaître. Il s’agit ensuite de choisir la variable visuelle la mieux adaptée pour représenter chaque composante et ceci dans un souci d’efficacité de l’image au regard du traitement de l’information.
Niveaux de perception visuels et efficacité
Le fait de vouloir faire transiter un niveau de perception visuel particulier doit permettre de répondre à une question au regard de l’image.
Quatre types de perceptions sont évoqués :
- l’associative,
- la sélective,
- l’ordonnée et
- la quantitative.
La perception associative doit permettre de regrouper des éléments constitutifs d’une représentation graphique. Il s’agit de pouvoir répondre à la question : « est ce que tel élément (signe) est associé à tel autre ? ».
La perception sélective doit contribuer à isoler une catégorie d’éléments dans l’image, c’est à dire être capable du premier coup d’œil, à la première lecture de l’image, de sélectionner l’ensemble des éléments appartenant à une même catégorie, partageant la valeur d’une composante.
La perception ordonnée doit permettre de faire transiter une notion d’ordre permettant la comparaison et donc le tri d’éléments. Cette perception doit être directe et ne pas nécessiter de consulter une légende.
Enfin, la perception quantitative, associée aux valeurs numériques, doit permettre d’identifier de manière naturelle le rapport entre deux signes correspondant alors à la différence entre deux nombres. Il s’agit également de pouvoir faire ressentir les notions de distance et ce sans légende.
Bertin introduit la notion d’efficacité de l’image. Il s’agit, en fait, d’évaluer si une image est plus adaptée qu’une autre pour répondre à une question relative aux informations représentées. Cette notion d’efficacité se caractérise par le fait qu’il faut moins de temps avec une image qu’avec une autre pour répondre. Les travaux empiriques de Bertin ont ainsi permis de mettre en relation les variables visuelles (variables rétiniennes ainsi que le plan) avec les niveaux de perception évoquées précédemment. Notons que ces travaux empiriques ont ensuite été confirmés en neurophysiologie [5].
Le Tableau suivant présente cette mise en relation, les « X » signifiant que telle variable est particulièrement efficace pour faire transiter tel ou tel niveau de perception visuelle. Ce tableau permet d’identifier la polyvalence de l’utilisation du plan, rendant possible la transition de l’ensemble des niveaux de perception. Il s’agit d’ailleurs de la seule variable permettant de percevoir les quantités. Nous mettrons l’accent sur les « capacités » réduites de la couleur, contrairement à la valeur. Bertin évoque d’ailleurs que la couleur est optionnelle d’autant plus qu’elle se révèle coûteuse à imprimer.
| Niveaux de perception | Longueur | ||||
| Variables | Association | Sélection | Ordre | Quantité | |
| Plan | X | X | X | X | Grand |
| Taille | X | X | X | X | 5 à 20 |
| Valeur | X | X | X | 6 à 7 | |
| Grain | X | X | X | 2 à 3 | |
| Couleur | X | X | 10 | ||
| Orientation | X | X | 12 | ||
| Forme | X | infini | |||
Les types de représentation
Nous venons de décrire quelques règles relatives à la construction des représentations permettant de choisir une variable visuelle adaptée en fonction du niveau de perception que l’on souhaite faire transiter dans le traitement des données.
En complément, il est possible d’identifier trois types de représentation graphique qui se différencient en fonction des modes de correspondance possibles entre les composantes. Ce sont : les diagrammes, les réseaux et les cartes.
Les diagrammes sont caractérisés par la possibilité de mettre en relation toutes les divisions d’une composante avec l’ensemble des autres composantes. Ce type de construction tient tout aussi bien des tableaux que des graphiques présentant des courbes par exemple. Le plan est mobilisé présentant classiquement deux composantes de manière orthogonale, une troisième pouvant apparaître à la croisée des valeurs par l’utilisation de variables rétiniennes. Les graphiques à trois dimensions entrent également dans cette catégorie.
Dans les réseaux, les correspondances entre composantes peuvent s’établir entre tous les éléments d’une même composante. C’est typiquement le cas de la représentation de graphes sous la forme de nœuds et d’arcs les reliant. Bertin introduit que dans les réseaux seul les informations de liaison sont significatives dans le plan et définissent des correspondances. La grosseur des points ou encore la longueur et la forme des lignes ne peuvent introduire qu’une caractérisation des entités élémentaires de la figure.
Enfin, les cartes sont présentées comme une construction basée sur des correspondances entre composantes géographiques. Le plan est alors mobilisé pour représenter l’espace géographique.
La sémiologie graphique de Bertin introduit encore de nombreux éléments à prendre en compte dans la construction des représentations graphiques, mais nous ne les approfondirons pas ici.
Au-delà de Bertin
La sémiologie graphique de Bertin se focalise sur la construction d’images fixes. Ceci étant Bertin évoque, dans la préface, que l’ordinateur trouvera « son expression la plus complète et la plus puissante ». La passage à l’image dynamique en est un exemple. Elle est en particulier rendue possible par le support numérique et la capacité de calcul de l’ordinateur qui permet d’étendre les variables visuelles. Ainsi, MacEchren propose les variables dynamiques suivantes [6]:
- display date (or moment of display): the time at which some display change is initiated;
- order: the sequence of frames or scenes (a scene is a number of sequential frames with no changes);
- duration: the length of time between two identifiable states;
- frequency: the number of identifiable states per unit time;
- rate of change: the difference in magnitude of change per unit time for each of a sequence of frames or scenes;
- synchronization (or phase correspondence): the temporal correspondence of two or more time series.
D’autres notions sont également apparues pour compléter et étendre les variables. Un exemple est la notion de pattern qui se positionne comme une variable visuelles de niveau supérieure. Les patterns sont alors définis comme : « Patterns consist of elements that have shape, orientation, texture, size and arrangement » [6]. Il s’agit en fait d’éléments graphiques qui spécifient une configuration particulière de variables visuelles . Cette notion permet par exemple de mieux prendre en compte des environnements de création d’images qui ne permettent pas d’exploiter des variables visuelles aussi élémentaires que celles évoquées par Bertin. C’est par exemple le cas lorsque l’on utilise un logiciel proposant une bibliothèque de composants graphiques. Dans ce cas de figure, le logiciel va pouvoir introduire de nombreuses contraintes aboutissant à une marge de manœuvre limitée sur variables visuelles disponibles.
Autres Ressources
Sémiologie graphique - Théorie des SIG - Université de Rennes 2022 [1]
Références
- ↑ 1,0 1,1 et 1,2 Morand, B. (2000). Le diagramme à la périphérie ou au coeur de la cognition. Rencontres interdisciplinaires sur les représentations graphiques dans les systèmes complexes naturels et artificiels, 9èmes Journées de Rochebrune, .
- ↑ 2,0 2,1 2,2 2,3 2,4 et 2,5 Bertin, J. (1973). Sémiologie graphique - Les diagrammes - Les réseaux - Les cartes, Editions de l'Ecole des Hautes Etudes en Sciences.
- ↑ Enjalbert, P. (1996). "De l'interprétation (sens,structure et processus)." Intelecta.
- ↑ 4,0 et 4,1 Bonin, S. (1997). Le développement de la graphique de 1967 \`a 1997.
- ↑ Lamy, J. B. (2006). Conception et évaluation de méthodes de visualisation des connaissances sur le médicament - Mise au point d'un langage graphique et application aux connaissances sur le médicament. Informatique médicale Paris, Paris 6
- ↑ 6,0 et 6,1 Blok, C. (1997). Dynamic visualization in a developing framework for the representation of geographic data.