VISUALISEUR 2D
Le format SVG
Dans cette partie, nous allons exploiter le format SVG :
« Le Scalable Vector Graphics (en français « graphique vectoriel adaptable1 »), ou SVG, est un format de données ASCII conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium »[1].
Une introduction au SVG est disponible ici.
Un fichier SVG peut être visualiser ou éditer avec :
- Le logiciel open source Inkscape.
- Un éditeur en ligne tel que SVGedit.
Afficher du svg
Le tutoriel suivant vous permet de faire vos premiers pas pour afficher du SVG dans votre page WEB : [2].
Ancrer un fichier SVG tier dans la page
Il est possible d’ancrer un contenu SVG issu d’un fichier tier dans le DOM. La page web suivante explique différentes manières de réaliser cela : [3]
La balise « embed » est l’option que nous proposons d’exploiter :
<embed src="./static/svg/smd_art.svg" width="100%" id="embedSVG" />
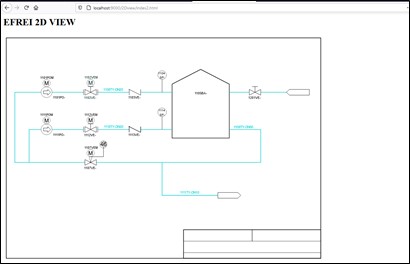
Nous proposons d’intégrer un fichier SVG qui est un schéma mécanique correspondant à la scène 3D précédente.
Le fichier SVG à afficher est disponible dans le jeu de données fourni.
Vous devriez pouvoir créer la page suivante
Il est possible d’accéder au DOM SVG via les commandes javascript suivantes
svg = document.getElementById("embedSVG");
svgDom = svg.getSVGDocument();Ajouter de l’interactivité à la représentation 2D (ie. SVG)
Il est possible de générer des actions lorsque l’on interagit avec la représentation SVG. Il suffit pour cela d’ajouter un « event listener » sur une balise : [4]
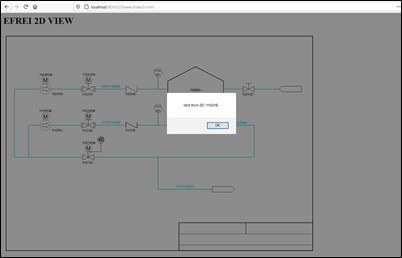
Vous pouvez par exemple sur l’ensemble des balises « tspan » qui contiennent les textes de la représentation SVG afficher une fenêtre « alert » lorsque l’on clique ou double clique dessus. Vous devriez pouvoir obtenir le résultat suivant :
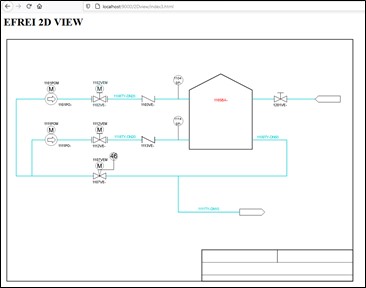
Vous pouvez également sur clic changer la couleur du texte en question tel que présenté sur la figure suivante.
Démo live