Différences entre les versions de « VISUALISEUR NETWORK »
m |
m |
||
| Ligne 14 : | Ligne 14 : | ||
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe. | Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe. | ||
Le fichier est disponible est disponible dans le jeu de données fourni | Le fichier est disponible est disponible dans le jeu de données fourni : | ||
Le fichier peut être exploré par le biais du visualiseur suivant : | Le fichier peut être exploré par le biais du visualiseur en ligne suivant : [https://jsoneditoronline.org/] | ||
https://jsoneditoronline.org/#left=url.https%3A%2F%2Fefrei.komansamparle.fr%2FNetworkView%2Fstatic%2Fdatas%2Fjson%2Fgraph.json&right=local.nahile | |||
==== Chargement du fichier de données à partir du serveur ==== | |||
Vous pouvez de manière asynchrone dans la page charger le fichier : [https://kcode.co.za/how-to-use-ajax-in-vanilla-javascript-without-jquery/] | |||
La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript. | La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript. | ||
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante : | ==== Intégrer les données au visualiseur ==== | ||
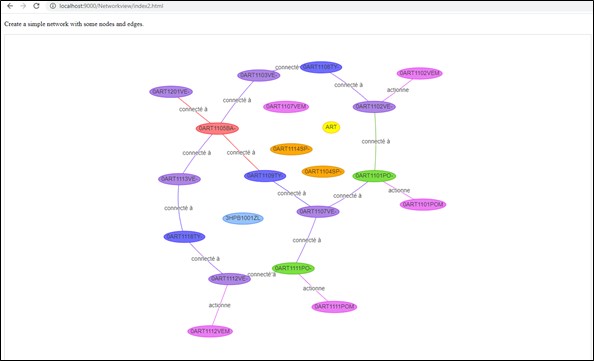
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante | |||
[[Fichier:VisjsTPEfrei.jpg|alt=Visualisation de réseau / conceptuelle|centré|cadre|Visualisation de réseau / conceptuelle]] | |||
__FORCERSOMMAIRE__ | __FORCERSOMMAIRE__ | ||
Version du 15 janvier 2022 à 15:06
Il s’agit ici d’aborder la visualisation de graphe permettant de restituer une représentation conceptuelle.
Visualisation de concepts
Nous proposons d’exploiter al bibliothèque visjs.
Des exemples de mise en œuvre sont disponibles ici .
Vous devriez être en mesure de reproduire le premier exemple tel que présenté sur figure suivante :
Visualisation conceptuelle de notre cas d’école
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni :
Le fichier peut être exploré par le biais du visualiseur en ligne suivant : [1]
Chargement du fichier de données à partir du serveur
Vous pouvez de manière asynchrone dans la page charger le fichier : [2]
La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript.
Intégrer les données au visualiseur
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante