Différences entre les versions de « VISUALISEUR 1D »
m |
m |
||
| Ligne 5 : | Ligne 5 : | ||
Le fichier peut être exploré par le biais du visualiseur suivant : <nowiki>http://jsonviewer.stack.hu/</nowiki> | Le fichier peut être exploré par le biais du visualiseur suivant : <nowiki>http://jsonviewer.stack.hu/</nowiki> | ||
Vous pouvez de manière asynchrone dans la page charger le fichier : | Vous pouvez de manière asynchrone dans la page charger le fichier : [https://kcode.co.za/how-to-use-ajax-in-vanilla-javascript-without-jquery/] | ||
== Afficher une table de données == | |||
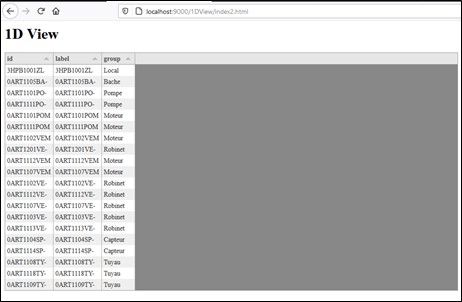
La librairie proposée doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant. | La librairie proposée doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant. | ||
[[Fichier:TP Efrei 1D View.jpg|alt=Visualisation sous la forme d’une table de données|centré|cadre|Visualisation sous la forme d’une table de données]] | [[Fichier:TP Efrei 1D View.jpg|alt=Visualisation sous la forme d’une table de données|centré|cadre|Visualisation sous la forme d’une table de données]] | ||
| Ligne 18 : | Ligne 17 : | ||
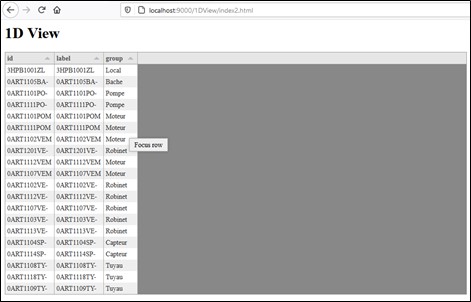
[[Fichier:TP Efrei 1D View Menu Contextuel.jpg|alt=Affichage d’un menu contextuel via clic sur une ligne|centré|cadre|Affichage d’un menu contextuel via clic sur une ligne]] | [[Fichier:TP Efrei 1D View Menu Contextuel.jpg|alt=Affichage d’un menu contextuel via clic sur une ligne|centré|cadre|Affichage d’un menu contextuel via clic sur une ligne]] | ||
=== Surligner une ligne === | |||
Vous pouvez également considérer la [http://tabulator.info/docs/4.9/select sélection de ligne] pour mettre en valeur un élément sélectionné dans la table. | Vous pouvez également considérer la [http://tabulator.info/docs/4.9/select sélection de ligne] pour mettre en valeur un élément sélectionné dans la table. | ||
Version du 15 janvier 2022 à 17:48
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni.
Le fichier peut être exploré par le biais du visualiseur suivant : http://jsonviewer.stack.hu/
Vous pouvez de manière asynchrone dans la page charger le fichier : [1]
Afficher une table de données
La librairie proposée doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant.
Ajouter de l’interactivité
Il est possible d’ajouter de l’interactivité sur les lignes et en obtenir le contenu.
Vous pouvez utiliser un menu contextuel.
Surligner une ligne
Vous pouvez également considérer la sélection de ligne pour mettre en valeur un élément sélectionné dans la table.
Démo live