Différences entre les versions de « VISUALISEUR 1D »
m |
m |
||
| Ligne 19 : | Ligne 19 : | ||
Vous pouvez également considérer la [http://tabulator.info/docs/4.9/select sélection de ligne] pour mettre en valeur un élément sélectionné dans la table. | Vous pouvez également considérer la [http://tabulator.info/docs/4.9/select sélection de ligne] pour mettre en valeur un élément sélectionné dans la table. | ||
== Démo live == | |||
<iframe key="efrei" path="1DView"/> | |||
Version du 15 janvier 2022 à 17:45
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni.
Le fichier peut être exploré par le biais du visualiseur suivant : http://jsonviewer.stack.hu/
Vous pouvez de manière asynchrone dans la page charger le fichier :
https://kcode.co.za/how-to-use-ajax-in-vanilla-javascript-without-jquery/
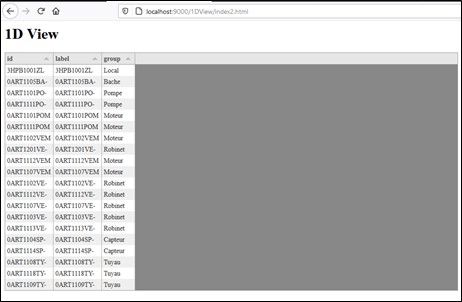
La librairie proposée doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant.
Ajouter de l’interactivité
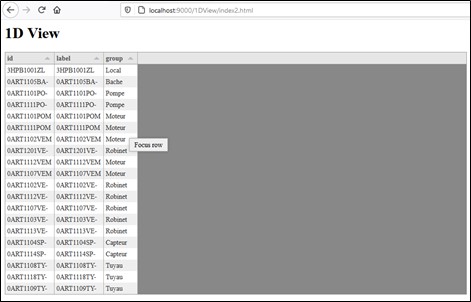
Il est possible d’ajouter de l’interactivité sur les lignes et en obtenir le contenu.
Vous pouvez utiliser un menu contextuel.
Vous pouvez également considérer la sélection de ligne pour mettre en valeur un élément sélectionné dans la table.
Démo live