Différences entre les versions de « RENDRE LA PAGE PLUS ESTHETIQUE »
De WIKOM
m |
m |
||
| Ligne 1 : | Ligne 1 : | ||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | |||
Vous pouvez Exploiter le [https://getbootstrap.com/ framework CSS Bootstrap] pour rendre la page WEB plus esthétique. | Vous pouvez Exploiter le [https://getbootstrap.com/ framework CSS Bootstrap] pour rendre la page WEB plus esthétique. | ||
| Ligne 13 : | Ligne 15 : | ||
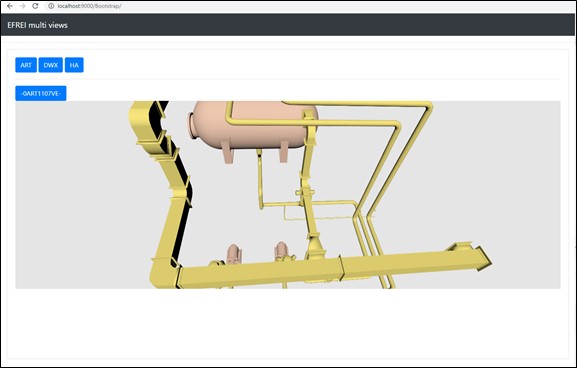
Voici un exemple de résultat possible. | Voici un exemple de résultat possible. | ||
[[Fichier:TP Efrei Illustration Bootstrap.jpg|centré|cadre|Exploitation du framework Bootstrap dans la page WEB]] | [[Fichier:TP Efrei Illustration Bootstrap.jpg|centré|cadre|Exploitation du framework Bootstrap dans la page WEB]][[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
Version du 15 janvier 2022 à 14:20
Vous pouvez Exploiter le framework CSS Bootstrap pour rendre la page WEB plus esthétique.
Pour l’utiliser dans votre page : https://getbootstrap.com/docs/4.5/getting-started/introduction/
Des exemples d’utilisation sont disponibles ici : https://getbootstrap.com/docs/4.5/examples/
En particulier, vous pouvez exploiter le système de « grid » pour organiser la page : https://getbootstrap.com/docs/4.5/layout/grid/
Une « Navbar » est assez courant dans une application WEB : https://getbootstrap.com/docs/4.5/components/navbar/
Voici un exemple de résultat possible.