Différences entre les versions de « TP Visualisation et Collaboration autour des données »
| Ligne 23 : | Ligne 23 : | ||
== Boîte à outils == | == Boîte à outils == | ||
Pour effectuer ce TP vous pouvez utiliser | Pour effectuer ce TP vous pouvez utiliser [https://codesandbox.io/ CodeSandbox]. Cet environnement vous permet de tout réaliser en ligne, collaborer à plusieurs, sans empreinte sur votre ordinateur. | ||
Vous pouvez également utiliser : | Vous pouvez également utiliser : | ||
| Ligne 35 : | Ligne 33 : | ||
Figure 4 Console de développement WEB du navigateur [[TP Visualisation et Collaboration autour des données#%20ftn3|'''[3]''']] | Figure 4 Console de développement WEB du navigateur [[TP Visualisation et Collaboration autour des données#%20ftn3|'''[3]''']] | ||
Cette console vous permait de voir en temps réel l'état du DOM et même de l'éditer voir ainsi l'impact dans le rendu en direct. | |||
Version du 15 janvier 2022 à 11:58
OBJECTIF
La Visualisation et collaboration autour des données conduit à considérer différentes modalités de visualisation. Ces différentes modalités permettent de voir un objet sous différentes perspectives répondant à différents usages, métiers, etc… En annexe est disponible un poster scientifique qui traduit l’utilité de ce type d’approche.
Dans ce TP, il s’agit de créer une interface WEB associant diverses visualisations synchronisées les unes par rapport aux autres d’un environnement industriel. Il s’agit de produire cela sans framework en VanillaJS et en faisant appel à quelques librairies tiers.
AVANT DE COMMENCER
QUELQUES NOTIONS
Cette partie vous propose quelques pointeurs vers des ressources vous permettant d’acquérir quelques notions de base nécessaires au développement WEB.
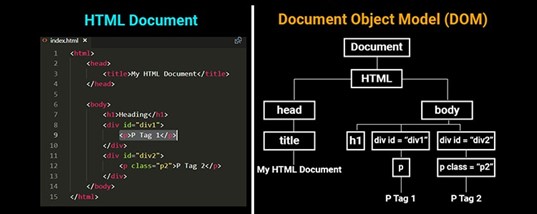
Le DOM : Document Object Model
« Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre »[2] .
Plus d’information ici [3]
Accès et manipulation du DOM
Le langage Javascript [4] permet de lire et manipuler le DOM.

- Accès au DOM via Javascript [5]
- Manipulation du DOM avec Javascript [6]
Boîte à outils
Pour effectuer ce TP vous pouvez utiliser CodeSandbox. Cet environnement vous permet de tout réaliser en ligne, collaborer à plusieurs, sans empreinte sur votre ordinateur.
Vous pouvez également utiliser :
- Editeur de texte type Notepad++ ou SublimeText, ou encore un EDI (VisualStudio, WebStorm…),
- Le code peut être exposé via un serveur web local (nginx, apache, laragon, xampp).
N’oubliez pas la console de développement du Navigateur Internet.
Figure 4 Console de développement WEB du navigateur [3]
Cette console vous permait de voir en temps réel l'état du DOM et même de l'éditer voir ainsi l'impact dans le rendu en direct.