Différences entre les versions de « VISUALISEUR NETWORK »
m |
m |
||
| (5 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Travaux Pratiques]] | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
| Ligne 4 : | Ligne 6 : | ||
=== Visualisation de concepts === | === Visualisation de concepts === | ||
Nous proposons d’exploiter al bibliothèque [https://visjs.org/ visjs]. | Nous proposons d’exploiter al bibliothèque [https://visjs.org/ visjs]. | ||
| Ligne 27 : | Ligne 30 : | ||
==== Intégrer les données au visualiseur ==== | ==== Intégrer les données au visualiseur ==== | ||
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante | A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante | ||
[[Fichier:VisjsTPEfrei.jpg|alt=Visualisation de réseau / conceptuelle|centré|cadre|Visualisation de réseau / conceptuelle]][[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Fichier:VisjsTPEfrei.jpg|alt=Visualisation de réseau / conceptuelle|centré|cadre|Visualisation de réseau / conceptuelle]] | ||
== Démo live == | |||
<iframe key="efrei" path="NetworkView/index2.html" /> | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | |||
__FORCERSOMMAIRE__ | __FORCERSOMMAIRE__ | ||
Version actuelle datée du 21 janvier 2022 à 18:06
Il s’agit ici d’aborder la visualisation de graphe permettant de restituer une représentation conceptuelle.
Visualisation de concepts
Nous proposons d’exploiter al bibliothèque visjs.
Des exemples de mise en œuvre sont disponibles ici .
Vous devriez être en mesure de reproduire le premier exemple tel que présenté sur figure suivante :
Visualisation conceptuelle de notre cas d’école
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni :
Le fichier peut être exploré par le biais du visualiseur en ligne suivant : [1]
Chargement du fichier de données à partir du serveur
Vous pouvez de manière asynchrone dans la page charger le fichier : [2]
La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript.
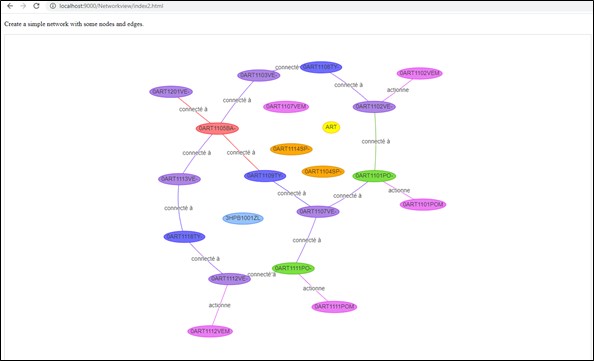
Intégrer les données au visualiseur
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante
Démo live