Différences entre les versions de « VISUALISEUR 2D »
m |
m |
||
| (8 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Travaux Pratiques]] | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
| Ligne 14 : | Ligne 16 : | ||
* Un éditeur en ligne tel que [https://svg-edit.github.io/svgedit/dist/editor/index.html SVGedit]. | * Un éditeur en ligne tel que [https://svg-edit.github.io/svgedit/dist/editor/index.html SVGedit]. | ||
== Afficher du svg == | |||
Le tutoriel suivant vous permet de faire vos premiers pas pour afficher du SVG dans votre page WEB : [https://www.w3schools.com/graphics/svg_inhtml.asp]. | Le tutoriel suivant vous permet de faire vos premiers pas pour afficher du SVG dans votre page WEB : [https://www.w3schools.com/graphics/svg_inhtml.asp]. | ||
[[Fichier:SimpleSVG.jpg|alt=Dessin SVG simple intégré dans la page WEB|centré|cadre|Dessin SVG simple intégré dans la page WEB]] | |||
=== Ancrer un fichier SVG tier dans la page === | === Ancrer un fichier SVG tier dans la page === | ||
Il est possible d’ancrer un contenu SVG issu d’un fichier tier dans le DOM. La page web suivante explique différentes manières de réaliser cela : [https://vecta.io/blog/best-way-to-embed-svg] | Il est possible d’ancrer un contenu SVG issu d’un fichier tier dans le DOM. La page web suivante explique différentes manières de réaliser cela : [https://vecta.io/blog/best-way-to-embed-svg] | ||
La balise «''' embed '''» est l’option que nous proposons d’exploiter :<syntaxhighlight lang="html" line="1"> | La balise «''' embed '''» est l’option que nous proposons d’exploiter :<syntaxhighlight lang="html" line="1" start="0"> | ||
<embed src="./static/svg/smd_art.svg" width="100%" id="embedSVG" /> | <embed src="./static/svg/smd_art.svg" width="100%" id="embedSVG" /> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Ligne 32 : | Ligne 33 : | ||
Le fichier SVG à afficher est disponible dans le jeu de données fourni. | Le fichier SVG à afficher est disponible dans le jeu de données fourni. | ||
Vous devriez pouvoir créer la page suivante : | Vous devriez pouvoir créer la page suivante | ||
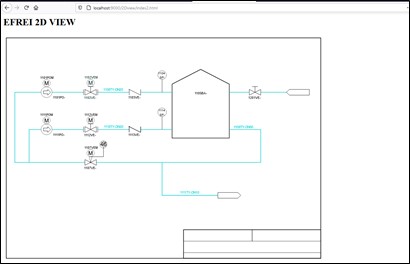
[[Fichier:TP Efrei 2D View.jpg|alt=Ancrage d’un fichier SVG dans une page WEB|centré|Ancrage d’un fichier SVG dans une page WEB|vignette|623x623px]] | |||
Il est possible d’accéder au DOM SVG via les commandes javascript suivantes<syntaxhighlight lang="javascript" line="1" start="0"> | |||
Il est possible d’accéder au DOM SVG via les commandes javascript suivantes<syntaxhighlight lang="javascript" line="1"> | |||
svg = document.getElementById("embedSVG"); | svg = document.getElementById("embedSVG"); | ||
svgDom = svg.getSVGDocument(); | svgDom = svg.getSVGDocument(); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | === Ajouter de l’interactivité à la représentation 2D (ie. SVG) === | ||
Il est possible de générer des actions lorsque l’on interagit avec la représentation SVG. Il suffit pour cela d’ajouter un « event listener » sur une balise : | Il est possible de générer des actions lorsque l’on interagit avec la représentation SVG. Il suffit pour cela d’ajouter un « event listener » sur une balise : [https://www.w3schools.com/js/js_htmldom_eventlistener.asp] | ||
Vous pouvez également sur clic changer la couleur du texte en question tel que présenté sur la figure suivante : | Vous pouvez par exemple sur l’ensemble des balises « tspan » qui contiennent les textes de la représentation SVG afficher une fenêtre « alert » lorsque l’on clique ou double clique dessus. Vous devriez pouvoir obtenir le résultat suivant : | ||
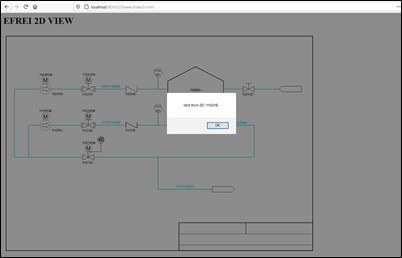
[[Fichier:TP Efrei 2D View avec Alert.jpg|alt=Sur clic sur un texte affichage d’une fenêtre « alert » qui affiche le texte cliqué|centré|Sur clic sur un texte affichage d’une fenêtre « alert » qui affiche le texte cliqué|vignette|628x628px]] | |||
Vous pouvez également sur clic changer la couleur du texte en question tel que présenté sur la figure suivante. | |||
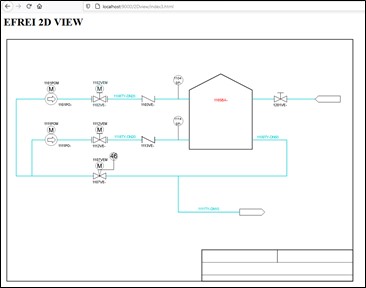
[[Fichier:TP Efrei 2D View avec Surlignage.jpg|alt=Passage en rouge du texte si l’on clique dessus|centré|Passage en rouge du texte si l’on clique dessus|vignette|631x631px]] | |||
== Démo live == | |||
<iframe key="efrei" path="2Dview/index3.html" /> | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
__FORCERSOMMAIRE__ | __FORCERSOMMAIRE__ | ||
Version actuelle datée du 21 janvier 2022 à 18:05
Le format SVG
Dans cette partie, nous allons exploiter le format SVG :
« Le Scalable Vector Graphics (en français « graphique vectoriel adaptable1 »), ou SVG, est un format de données ASCII conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium »[1].
Une introduction au SVG est disponible ici.
Un fichier SVG peut être visualiser ou éditer avec :
- Le logiciel open source Inkscape.
- Un éditeur en ligne tel que SVGedit.
Afficher du svg
Le tutoriel suivant vous permet de faire vos premiers pas pour afficher du SVG dans votre page WEB : [2].
Ancrer un fichier SVG tier dans la page
Il est possible d’ancrer un contenu SVG issu d’un fichier tier dans le DOM. La page web suivante explique différentes manières de réaliser cela : [3]
La balise « embed » est l’option que nous proposons d’exploiter :
<embed src="./static/svg/smd_art.svg" width="100%" id="embedSVG" />
Nous proposons d’intégrer un fichier SVG qui est un schéma mécanique correspondant à la scène 3D précédente.
Le fichier SVG à afficher est disponible dans le jeu de données fourni.
Vous devriez pouvoir créer la page suivante
Il est possible d’accéder au DOM SVG via les commandes javascript suivantes
svg = document.getElementById("embedSVG");
svgDom = svg.getSVGDocument();Ajouter de l’interactivité à la représentation 2D (ie. SVG)
Il est possible de générer des actions lorsque l’on interagit avec la représentation SVG. Il suffit pour cela d’ajouter un « event listener » sur une balise : [4]
Vous pouvez par exemple sur l’ensemble des balises « tspan » qui contiennent les textes de la représentation SVG afficher une fenêtre « alert » lorsque l’on clique ou double clique dessus. Vous devriez pouvoir obtenir le résultat suivant :
Vous pouvez également sur clic changer la couleur du texte en question tel que présenté sur la figure suivante.
Démo live