Différences entre les versions de « RENDRE LA PAGE PLUS ESTHETIQUE »
De WIKOM
m |
m |
||
| Ligne 13 : | Ligne 13 : | ||
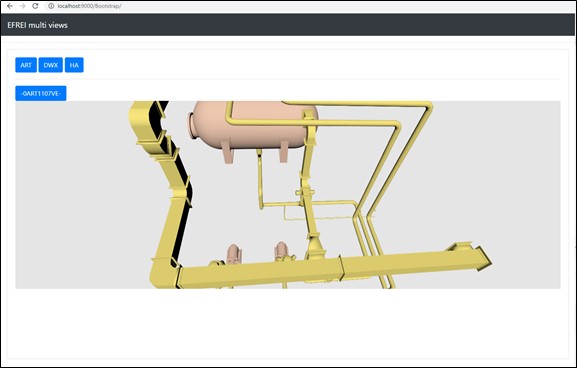
Voici un exemple de résultat possible. | Voici un exemple de résultat possible. | ||
[[Fichier:TP Efrei Illustration Bootstrap.jpg| | [[Fichier:TP Efrei Illustration Bootstrap.jpg|centré|cadre|Exploitation du framework Bootstrap dans la page WEB]] | ||
Version du 15 janvier 2022 à 14:18
Vous pouvez Exploiter le framework CSS Bootstrap pour rendre la page WEB plus esthétique.
Pour l’utiliser dans votre page : https://getbootstrap.com/docs/4.5/getting-started/introduction/
Des exemples d’utilisation sont disponibles ici : https://getbootstrap.com/docs/4.5/examples/
En particulier, vous pouvez exploiter le système de « grid » pour organiser la page : https://getbootstrap.com/docs/4.5/layout/grid/
Une « Navbar » est assez courant dans une application WEB : https://getbootstrap.com/docs/4.5/components/navbar/
Voici un exemple de résultat possible.