Différences entre les versions de « VISUALISEUR 1D »
m |
|||
| (Une version intermédiaire par le même utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Travaux Pratiques]] | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
| Ligne 10 : | Ligne 12 : | ||
== Afficher une table de données == | == Afficher une table de données == | ||
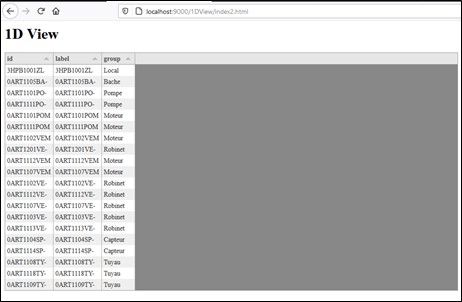
La librairie proposée doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant. | La librairie proposée (http://tabulator.info/) doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant. | ||
[[Fichier:TP Efrei 1D View.jpg|alt=Visualisation sous la forme d’une table de données|centré|cadre|Visualisation sous la forme d’une table de données]] | [[Fichier:TP Efrei 1D View.jpg|alt=Visualisation sous la forme d’une table de données|centré|cadre|Visualisation sous la forme d’une table de données]] | ||
Version actuelle datée du 2 février 2022 à 14:35
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni.
Le fichier peut être exploré par le biais du visualiseur suivant : http://jsonviewer.stack.hu/
Vous pouvez de manière asynchrone dans la page charger le fichier : [1]
Afficher une table de données
La librairie proposée (http://tabulator.info/) doit permettre d’afficher les nœuds du graphe, correspondant aux composants, et ainsi obtenir le résultat suivant.
Ajouter de l’interactivité
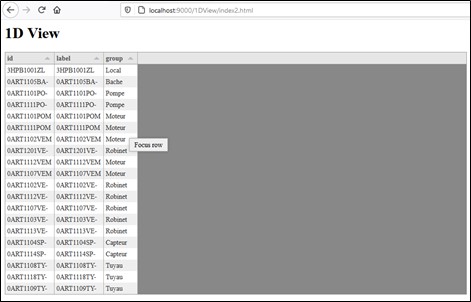
Il est possible d’ajouter de l’interactivité sur les lignes et en obtenir le contenu.
Vous pouvez utiliser un menu contextuel.
Surligner une ligne
Vous pouvez également considérer la sélection de ligne pour mettre en valeur un élément sélectionné dans la table.
Démo live