Différences entre les versions de « RENDRE LA PAGE PLUS ESTHETIQUE »
De WIKOM
(Page créée avec « Vous pouvez Exploiter le [https://getbootstrap.com/ framework CSS Bootstrap] pour rendre la page WEB plus esthétique. Pour l’utiliser dans votre page : https://getboo… ») |
m |
||
| (6 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Travaux Pratiques]] | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | |||
== Exploiter le Framwork CSS Bootstrap == | |||
Vous pouvez Exploiter le [https://getbootstrap.com/ framework CSS Bootstrap] pour rendre la page WEB plus esthétique. | Vous pouvez Exploiter le [https://getbootstrap.com/ framework CSS Bootstrap] pour rendre la page WEB plus esthétique. | ||
| Ligne 12 : | Ligne 18 : | ||
https://getbootstrap.com/docs/4.5/components/navbar/ | https://getbootstrap.com/docs/4.5/components/navbar/ | ||
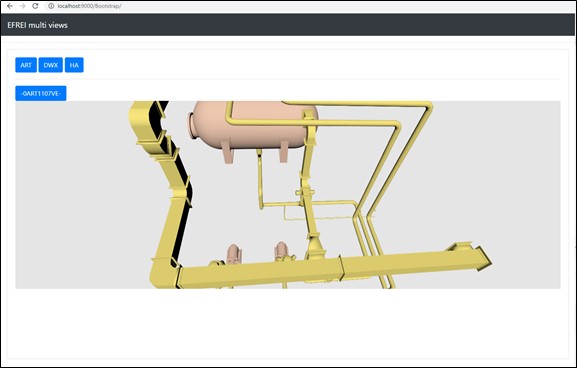
Voici un exemple de résultat possible : | Voici un exemple de résultat possible. | ||
[[Fichier:TP Efrei Illustration Bootstrap.jpg|centré|cadre|Exploitation du framework Bootstrap dans la page WEB]] | |||
== Démo live == | |||
<iframe key="efrei" path="Bootstrap/index.html" /> | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | |||
Version actuelle datée du 21 janvier 2022 à 18:06
Exploiter le Framwork CSS Bootstrap
Vous pouvez Exploiter le framework CSS Bootstrap pour rendre la page WEB plus esthétique.
Pour l’utiliser dans votre page : https://getbootstrap.com/docs/4.5/getting-started/introduction/
Des exemples d’utilisation sont disponibles ici : https://getbootstrap.com/docs/4.5/examples/
En particulier, vous pouvez exploiter le système de « grid » pour organiser la page : https://getbootstrap.com/docs/4.5/layout/grid/
Une « Navbar » est assez courant dans une application WEB : https://getbootstrap.com/docs/4.5/components/navbar/
Voici un exemple de résultat possible.
Démo live