Différences entre les versions de « VISUALISEUR NETWORK »
(Page créée avec « retour Il s’agit ici d’aborder la visualisation de graphe permettant de restituer une… ») |
m |
||
| (10 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Travaux Pratiques]] | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | [[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | ||
| Ligne 4 : | Ligne 6 : | ||
=== Visualisation de concepts === | === Visualisation de concepts === | ||
Nous proposons d’exploiter al bibliothèque [https://visjs.org/ visjs]. | Nous proposons d’exploiter al bibliothèque [https://visjs.org/ visjs]. | ||
Des exemples de mise en œuvre sont disponibles [https://visjs.github.io/vis-network/examples/ ici] . | Des exemples de mise en œuvre sont disponibles [https://visjs.github.io/vis-network/examples/ ici] . | ||
Vous devriez être en mesure de reproduire le premier exemple tel que présenté sur figure suivante : | Vous devriez être en mesure de reproduire le [https://visjs.github.io/vis-network/examples/network/basicUsage.html premier exemple] tel que présenté sur figure suivante : | ||
[[Fichier:VisjsExempleSimple.jpeg|alt=Exemple simple de visualisation de réseau avec visjs |centré|cadre|Exemple simple de visualisation de réseau avec visjs]] | |||
=== Visualisation conceptuelle de notre cas d’école === | === Visualisation conceptuelle de notre cas d’école === | ||
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe. | Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe. | ||
Le fichier est disponible est disponible dans le jeu de données fourni | Le fichier est disponible est disponible dans le jeu de données fourni : | ||
Le fichier peut être exploré par le biais du visualiseur suivant : | Le fichier peut être exploré par le biais du visualiseur en ligne suivant : [https://jsoneditoronline.org/] | ||
https://jsoneditoronline.org/#left=url.https%3A%2F%2Fefrei.komansamparle.fr%2FNetworkView%2Fstatic%2Fdatas%2Fjson%2Fgraph.json&right=local.nahile | |||
==== Chargement du fichier de données à partir du serveur ==== | |||
Vous pouvez de manière asynchrone dans la page charger le fichier : [https://kcode.co.za/how-to-use-ajax-in-vanilla-javascript-without-jquery/] | |||
La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript. | La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript. | ||
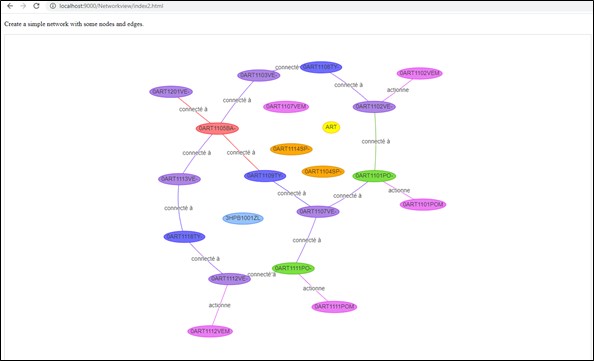
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante : | ==== Intégrer les données au visualiseur ==== | ||
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante | |||
[[Fichier:VisjsTPEfrei.jpg|alt=Visualisation de réseau / conceptuelle|centré|cadre|Visualisation de réseau / conceptuelle]] | |||
== Démo live == | |||
<iframe key="efrei" path="NetworkView/index2.html" /> | |||
[[Créer une interface synchronisant des modalités de visualisation multiples|retour]] | |||
__FORCERSOMMAIRE__ | |||
Version actuelle datée du 21 janvier 2022 à 18:06
Il s’agit ici d’aborder la visualisation de graphe permettant de restituer une représentation conceptuelle.
Visualisation de concepts
Nous proposons d’exploiter al bibliothèque visjs.
Des exemples de mise en œuvre sont disponibles ici .
Vous devriez être en mesure de reproduire le premier exemple tel que présenté sur figure suivante :
Visualisation conceptuelle de notre cas d’école
Un jeu de données en format JSON relatif à notre cas d’école spécifie la connectivité entre les éléments sous la forme d’un graphe.
Le fichier est disponible est disponible dans le jeu de données fourni :
Le fichier peut être exploré par le biais du visualiseur en ligne suivant : [1]
Chargement du fichier de données à partir du serveur
Vous pouvez de manière asynchrone dans la page charger le fichier : [2]
La réponse est une chaîne de caractère qu’il faut ensuite transformer en objet javascript.
Intégrer les données au visualiseur
A partir de là, on peut exploiter le visualiseur précédant et produire la visualisation suivante
Démo live