Différences entre les versions de « TP Visualisation et Collaboration autour des données »
| Ligne 17 : | Ligne 17 : | ||
=== Accès et manipulation du DOM === | === Accès et manipulation du DOM === | ||
Le langage Javascript [https://fr.wikipedia.org/wiki/JavaScript] permet de lire et manipuler le DOM. | Le langage Javascript [https://fr.wikipedia.org/wiki/JavaScript] permet de lire et manipuler le DOM. | ||
[[Fichier:Javascript pour Manipuler le DOM.png|alt=Javascript pour interagir et manipuler la page WEB|centré|vignette|Javascript pour interagir et manipuler la page WEB [https://medium.com/@avishaa27/what-is-javascript-where-can-we-use-it-f26e47b33657]]] | |||
* Accès au DOM via Javascript [https://openclassrooms.com/fr/courses/5543061-ecrivez-du-javascript-pour-le-web/5577476-accedez-aux-elements-du-dom] | |||
* Manipulation du DOM avec Javascript [https://openclassrooms.com/fr/courses/5543061-ecrivez-du-javascript-pour-le-web/5577491-modifiez-le-dom] | |||
Manipulation du DOM avec Javascript | |||
== Boîte à outils == | == Boîte à outils == | ||
Version du 15 janvier 2022 à 11:34
OBJECTIF
La Visualisation et collaboration autour des données conduit à considérer différentes modalités de visualisation. Ces différentes modalités permettent de voir un objet sous différentes perspectives répondant à différents usages, métiers, etc… En annexe est disponible un poster scientifique qui traduit l’utilité de ce type d’approche.
Dans ce TP, il s’agit de créer une interface WEB associant diverses visualisations synchronisées les unes par rapport aux autres d’un environnement industriel. Il s’agit de produire cela sans framework en VanillaJS et en faisant appel à quelques librairies tiers.
AVANT DE COMMENCER
QUELQUES NOTIONS
Cette partie vous propose quelques pointeurs vers des ressources vous permettant d’acquérir quelques notions de base nécessaires au développement WEB.
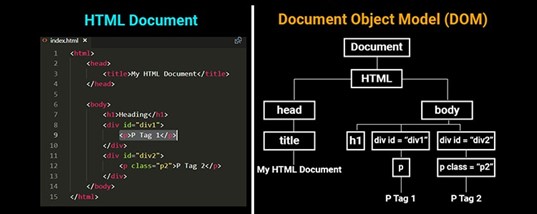
Le DOM : Document Object Model
« Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre »[2] .
Plus d’information ici [3]
Accès et manipulation du DOM
Le langage Javascript [4] permet de lire et manipuler le DOM.

- Accès au DOM via Javascript [5]
- Manipulation du DOM avec Javascript [6]
Boîte à outils
Pour effectuer ce TP vous pouvez utiliser CodeSandbox : https://codesandbox.io. Cet environnement vous permet de tout réaliser en ligne, collaborer à plusieurs, sans empreinte sur votre ordinateur.
Figure 3 L’environnement en ligne de développement CodeSandbox
Vous pouvez également utiliser :
- Editeur de texte type Notepad++ ou SublimeText, ou encore un EDI (VisualStudio, WebStorm…),
- Le code peut être exposé via un serveur web local (nginx, apache, laragon, xampp).
N’oubliez pas la console de développement du Navigateur Internet.
Figure 4 Console de développement WEB du navigateur [3]
[1] https://fr.wikipedia.org/wiki/JavaScript
[2] https://medium.com/@avishaa27/what-is-javascript-where-can-we-use-it-f26e47b33657
[3] https://developers.google.com/web/tools/chrome-devtools/javascript/snippets