Différences entre les versions de « TP Visualisation et Collaboration autour des données »
m |
m (→OBJECTIF) |
||
| (8 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== OBJECTIF == | == OBJECTIF == | ||
La Visualisation et collaboration autour des données conduit à considérer différentes modalités de visualisation. Ces différentes modalités permettent de voir un objet sous différentes perspectives répondant à différents usages, métiers, etc… | La Visualisation et collaboration autour des données conduit à considérer différentes modalités de visualisation. Ces différentes modalités permettent de voir un objet sous différentes perspectives répondant à différents usages, métiers, etc… | ||
Ce TP s'inscrit dans lignée d'un poster scientifique qui traduit l’utilité de ce type d’approche : [[Une "Pierre de Rosette digitale" pour l’ingénierie d’installations : un portail web, oriente données, de publication CAO multidimensionnelle]] | |||
Dans ce TP, il s’agit de créer une interface WEB associant diverses visualisations synchronisées les unes par rapport aux autres d’un environnement industriel. Il s’agit de produire cela sans framework en [http://vanilla-js.com/ VanillaJS] et en faisant appel à quelques librairies tiers. | |||
== | == AVANT DE COMMENCER, quelques notions == | ||
Cette partie vous propose quelques pointeurs vers des ressources vous permettant d’acquérir quelques notions de base nécessaires au développement WEB. | Cette partie vous propose quelques pointeurs vers des ressources vous permettant d’acquérir quelques notions de base nécessaires au développement WEB. | ||
=== Le DOM : Document Object Model === | |||
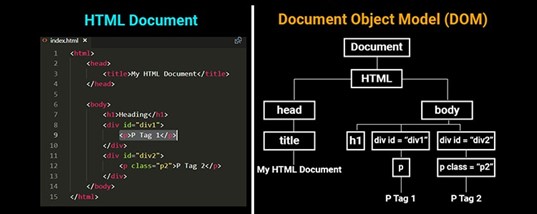
''« Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre »[https://fr.wikipedia.org/wiki/Document_Object_Model]'' . | ''« Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre »[https://fr.wikipedia.org/wiki/Document_Object_Model]'' . | ||
[[Fichier:HTML Document et DOM Tree.jpg|alt=Qu'est ce que le DOM|centré|760x760px|vignette|Qu'est ce que le DOM]] | [[Fichier:HTML Document et DOM Tree.jpg|alt=Qu'est ce que le DOM|centré|760x760px|vignette|Qu'est ce que le DOM]] | ||
| Ligne 29 : | Ligne 28 : | ||
Vous pouvez également utiliser : | Vous pouvez également utiliser : | ||
* Editeur de texte type Notepad++ ou SublimeText, ou encore un EDI (VisualStudio, WebStorm…), | * Editeur de texte type [https://notepad-plus-plus.org/ Notepad++] ou [https://www.sublimetext.com/ SublimeText], ou encore un EDI (VisualStudio, WebStorm…), | ||
* Le code peut être exposé via un serveur web local (nginx, apache, laragon, xampp). | * Le code peut être exposé via un serveur web local ([https://nginx.org/ nginx], apache, laragon, xampp). | ||
N’oubliez pas la console de développement du Navigateur Internet. | N’oubliez pas la console de développement du Navigateur Internet. | ||
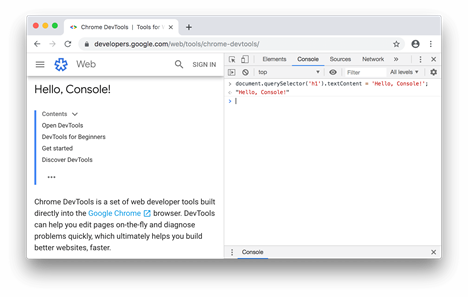
[[Fichier:Console Développement Browser.png|centré|cadre|Console de développement WEB du navigateur [https://developers.google.com/web/tools/chrome-devtools/javascript/snippets]]] | [[Fichier:Console Développement Browser.png|centré|cadre|Console de développement WEB du navigateur [https://developers.google.com/web/tools/chrome-devtools/javascript/snippets]]] | ||
Cette console | Cette console permet de voir en temps réel l'état du DOM et même de l'éditer voir ainsi l'impact dans le rendu en direct. | ||
== | == C'est parti == | ||
[[Créer une interface synchronisant des modalités de visualisation multiples]] | |||
Version actuelle datée du 16 janvier 2022 à 18:48
OBJECTIF
La Visualisation et collaboration autour des données conduit à considérer différentes modalités de visualisation. Ces différentes modalités permettent de voir un objet sous différentes perspectives répondant à différents usages, métiers, etc…
Ce TP s'inscrit dans lignée d'un poster scientifique qui traduit l’utilité de ce type d’approche : Une "Pierre de Rosette digitale" pour l’ingénierie d’installations : un portail web, oriente données, de publication CAO multidimensionnelle
Dans ce TP, il s’agit de créer une interface WEB associant diverses visualisations synchronisées les unes par rapport aux autres d’un environnement industriel. Il s’agit de produire cela sans framework en VanillaJS et en faisant appel à quelques librairies tiers.
AVANT DE COMMENCER, quelques notions
Cette partie vous propose quelques pointeurs vers des ressources vous permettant d’acquérir quelques notions de base nécessaires au développement WEB.
Le DOM : Document Object Model
« Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre »[3] .
Plus d’information ici [4]
Accès et manipulation du DOM
Le langage Javascript [5] permet de lire et manipuler le DOM.

- Accès au DOM via Javascript [6]
- Manipulation du DOM avec Javascript [7]
Boîte à outils
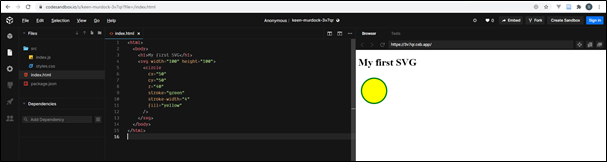
Pour effectuer ce TP vous pouvez utiliser CodeSandbox.
Cet environnement vous permet de tout réaliser en ligne, collaborer à plusieurs, sans empreinte sur votre ordinateur.
Vous pouvez également utiliser :
- Editeur de texte type Notepad++ ou SublimeText, ou encore un EDI (VisualStudio, WebStorm…),
- Le code peut être exposé via un serveur web local (nginx, apache, laragon, xampp).
N’oubliez pas la console de développement du Navigateur Internet.

Cette console permet de voir en temps réel l'état du DOM et même de l'éditer voir ainsi l'impact dans le rendu en direct.
C'est parti
Créer une interface synchronisant des modalités de visualisation multiples