Différences entre les versions de « VISUALISEUR 3D »
(Page créée avec « Cette partie doit vous permettre de découvrir la bibliothèque « x3dom » qui permet d’obtenir un rendu d’une scène 3D décrite en X3D. Le format ''« Extensible 3… ») |
m |
||
| Ligne 10 : | Ligne 10 : | ||
<nowiki>https://doc.x3dom.org/tutorials/basics/hello/index.html</nowiki> | <nowiki>https://doc.x3dom.org/tutorials/basics/hello/index.html</nowiki> | ||
Ce tutoriel devrait vous permettre d’aboutir au résultat suivant : | Ce tutoriel devrait vous permettre d’aboutir au résultat suivant. | ||
[[Fichier:HelloX3D.jpg|alt=Affichage d’une scène 3d avec x3dom|centré|cadre|Affichage d’une scène 3d avec x3dom]] | |||
== Afficher une scène 3D existante == | == Afficher une scène 3D existante == | ||
| Ligne 55 : | Ligne 54 : | ||
Les fichiers x3D sont disponibles dans le jeu de données fourni. | Les fichiers x3D sont disponibles dans le jeu de données fourni. | ||
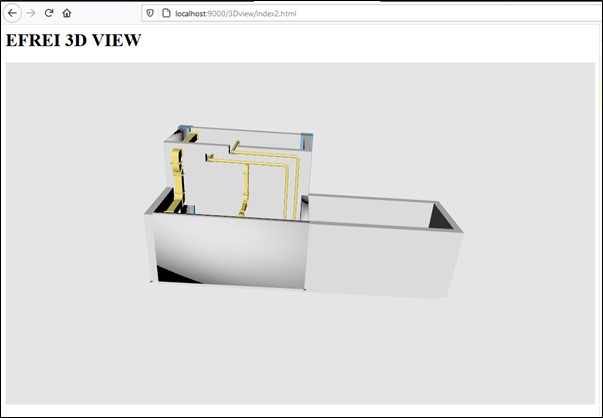
En s’appuyant sur la section précédente, vous devriez pouvoir obtenir le résultat suivant : | En s’appuyant sur la section précédente, vous devriez pouvoir obtenir le résultat suivant. | ||
[[Fichier:SceneX3DArt.jpg|alt=Affichage d’une scène 3d avec x3dom représentant une installation industrielle|centré|cadre|Affichage d’une scène 3d avec x3dom représentant une installation industrielle]] | |||
=== | === Afficher ou masquer une partie de la scène === | ||
Nous proposons maintenant de permettre à l’utilisateur d’afficher et de masquer tout ou partie de la scène 3D rendue via x3dom. | Nous proposons maintenant de permettre à l’utilisateur d’afficher et de masquer tout ou partie de la scène 3D rendue via x3dom. | ||
| Ligne 66 : | Ligne 64 : | ||
En ajoutant des boutons HTML à votre page, permettre d’afficher ou masquer le contenu des différentes balises <Inline> via quelques lignes de javascript. | En ajoutant des boutons HTML à votre page, permettre d’afficher ou masquer le contenu des différentes balises <Inline> via quelques lignes de javascript. | ||
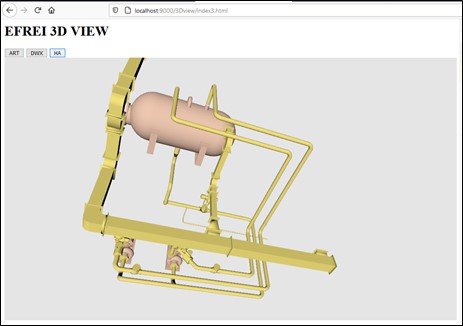
Le résultat peut être à l’image de la figure suivante : | Le résultat peut être à l’image de la figure suivante. | ||
[[Fichier:SceneX3DArtOnOff.jpg|alt=Ajout de boutons permettant de masquer ou afficher des parties de la scène|centré|cadre|Ajout de boutons permettant de masquer ou afficher des parties de la scène]] | |||
=== | === Positionner la caméra sur un point de vue === | ||
La scène 3D proposée intègre des points de vue qui prédéfinissent une position de la caméra dans la scène. Les points de vue sont définis par les balises <Viewpoint>. | La scène 3D proposée intègre des points de vue qui prédéfinissent une position de la caméra dans la scène. Les points de vue sont définis par les balises <Viewpoint>. | ||
| Ligne 76 : | Ligne 73 : | ||
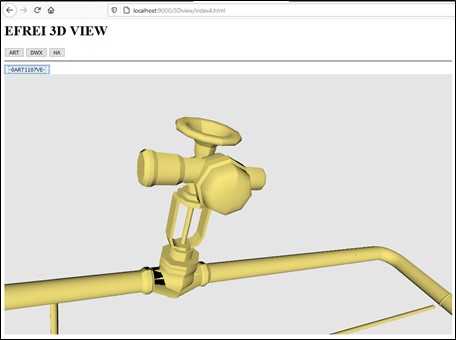
En exploitant le langage Javascript vous devriez pouvoir ajouter un bouton, ou un autre dispositif d’interaction, permettant de se focaliser sur un point de vue particulier tel que présenté sur la figure suivante. | En exploitant le langage Javascript vous devriez pouvoir ajouter un bouton, ou un autre dispositif d’interaction, permettant de se focaliser sur un point de vue particulier tel que présenté sur la figure suivante. | ||
[[Fichier:SceneX3DArtFocus.jpg|alt=Déplacement de la caméra via un bouton qui exploite un point de vue pré défini|centré|cadre|Déplacement de la caméra via un bouton qui exploite un point de vue pré défini]] | |||
=== Rendre des objets interactifs === | |||
=== | |||
L’ajout du code suivant au travail réalisé dans la section précédente devrait permettre d’ajouter l’interaction aux objets 3D codifiés de la manière suivante : 3 lettres + 4 chiffres + 2 à 3 lettres + 1 tiret.<syntaxhighlight lang="javascript" line="1"> | L’ajout du code suivant au travail réalisé dans la section précédente devrait permettre d’ajouter l’interaction aux objets 3D codifiés de la manière suivante : 3 lettres + 4 chiffres + 2 à 3 lettres + 1 tiret.<syntaxhighlight lang="javascript" line="1"> | ||
setTimeout(()=>{ | setTimeout(()=>{ | ||
Version du 15 janvier 2022 à 18:05
Cette partie doit vous permettre de découvrir la bibliothèque « x3dom » qui permet d’obtenir un rendu d’une scène 3D décrite en X3D.
Le format « Extensible 3D (X3D) est un format de fichier graphique et multimédia orienté 3D. Il a été créé par le consortium Web3D dans le but de succéder à VRML 2.0/97. Il fut normalisé par l'ISO en 2005.
X3D s'appuie sur une structuration de type graphe de scène et peut être exprimé à l'aide de trois syntaxes différentes, à savoir la syntaxe VRML classique, une syntaxe basée sur XML, et enfin une version binaire »[1].
Afficher des objets 3D : premiers pas :
Le tutoriel suivant vous permet de faire vos premiers pas avec la bibliothèque x3dom :
https://doc.x3dom.org/tutorials/basics/hello/index.html
Ce tutoriel devrait vous permettre d’aboutir au résultat suivant.
Afficher une scène 3D existante
Nous proposons maintenant d’afficher une scène plus complexe qui représente une petite installation industrielle. La scène 3D a affiché est la suivante :
<x3d width='100%' height='100%'>
<scene>
<Viewpoint position="-0.63779 -20.47541 12.66314" orientation="0.99811 -0.05222 0.03239 1.11198"
zNear="0" zFar="33.15283" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1107VE-" position="-2.88416 -3.68763 4.90620" orientation="0.88633 -0.39857 -0.23570 1.13009"
zNear="0.00065" zFar="33.15283" centerOfRotation="0.00000 0.00000 0.00000" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1105BA-" position="-0.94914 -0.11522 9.47589" orientation="0.24503 0.34345 0.90665 2.23519"
zNear="0.00065" zFar="33.15283" centerOfRotation="-3.17892 -1.21490 6.95306" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1111POM" position="-1.92714 -4.42054 3.70842" orientation="0.75267 0.38016 0.53756 1.59918"
zNear="0.00125" zFar="33.15283" centerOfRotation="-3.14341 -4.01940 3.38006" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1101POM" position="-3.66266 -4.57730 3.56095" orientation="0.75267 0.38016 0.53756 1.59918"
zNear="0.00142" zFar="33.15283" centerOfRotation="-4.46916 -4.02800 3.28864" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1102VE-" position="-3.77449 -5.48692 4.54295" orientation="0.75267 0.38016 0.53756 1.59918"
zNear="0.00145" zFar="33.15283" centerOfRotation="-4.46916 -4.02800 3.28864" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1112VE-" position="-1.57092 -4.72321 4.60611" orientation="0.49972 0.51590 0.69579 1.82717"
zNear="0.00119" zFar="33.15283" centerOfRotation="-2.81826 -4.93877 4.24653" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1103VE-" position="-3.59382 -5.25378 4.30008" orientation="0.32857 0.57141 0.75202 2.28247"
zNear="0.00142" zFar="33.15283" centerOfRotation="-4.17018 -5.57003 4.10700" fieldOfView="0.78540" description=""></Viewpoint>
<Viewpoint id="viewpoint-0ART1113VE-" position="-1.41458 -4.87924 4.29454" orientation="0.32857 0.57141 0.75202 2.28247"
zNear="0.00121" zFar="33.15283" centerOfRotation="-4.17018 -5.57003 4.10700" fieldOfView="0.78540" description=""></Viewpoint>
<transform>
<Inline id="_-ART" nameSpaceName="_-ART" mapDEFToID="true" url="./static/x3d/_-ART.x3d"/>
</transform>
<transform>
<Inline id="_-DWX" nameSpaceName="_-DWX" mapDEFToID="true" url="./static/x3d/_-DWX.x3d"/>
</transform>
<transform>
<Inline id="_-HA" nameSpaceName="_-HA" mapDEFToID="true" url="./static/x3d/_-HA.x3d"/>
</transform>
</scene>
</x3d>
Elle intègre des fichiers x3d tiers via les balises <Inline>.
Les fichiers x3D sont disponibles dans le jeu de données fourni.
En s’appuyant sur la section précédente, vous devriez pouvoir obtenir le résultat suivant.
Afficher ou masquer une partie de la scène
Nous proposons maintenant de permettre à l’utilisateur d’afficher et de masquer tout ou partie de la scène 3D rendue via x3dom.
Le contenu d’une balise <Inline> peut être affiché ou masqué en affectant à son attribut « render » respectivement la chaine de caractère « true » ou « false ».
En ajoutant des boutons HTML à votre page, permettre d’afficher ou masquer le contenu des différentes balises <Inline> via quelques lignes de javascript.
Le résultat peut être à l’image de la figure suivante.
Positionner la caméra sur un point de vue
La scène 3D proposée intègre des points de vue qui prédéfinissent une position de la caméra dans la scène. Les points de vue sont définis par les balises <Viewpoint>.
Il est possible de déplacer la caméra dessus en affectant à son attribut « set_bind » une valeur booléenne true (la faire passer à false avant true).
En exploitant le langage Javascript vous devriez pouvoir ajouter un bouton, ou un autre dispositif d’interaction, permettant de se focaliser sur un point de vue particulier tel que présenté sur la figure suivante.
Rendre des objets interactifs
L’ajout du code suivant au travail réalisé dans la section précédente devrait permettre d’ajouter l’interaction aux objets 3D codifiés de la manière suivante : 3 lettres + 4 chiffres + 2 à 3 lettres + 1 tiret.
setTimeout(()=>{
addInteraction();
}, 5000);
addInteraction= function(){
console.log("début ajout interaction terminée");
let Shapes = document.getElementsByTagName("Shape");
for(let aShape of Shapes){
let codeComposant = null;
//@todo il faudrait rechercher dans les childNodes le bon élément en fonction de l'attribut name plutôt que l'index 1
let name = aShape.parentNode.parentNode.childNodes[1].childNodes[1].getAttribute('value');
let test = name.match(/\w\w\w\d\d\d\d\w\w\w?-/);
if(test){
codeComposant = test[0]
}else{
//@todo il faudrait rechercher dans les childNodes le bon élément en fonction de l'attribut name plutôt que l'index 7
name = aShape.parentNode.parentNode.childNodes[1].childNodes[7].getAttribute('value');
test = name.match(/\w\w\w\d\d\d\d\w\w\w?-/);
if(test){
codeComposant = test[0];
console.log("Add Picking : ",codeComposant);
}else{
//console.log("Add Picking fail : ",aShape.parentNode.parentNode.childNodes[1]);
}
}
if(codeComposant){
aShape.addEventListener('click', (event) => {
event.stopPropagation();
console.log(codeComposant)
})
}
}
console.log("fin ajout interaction terminée")
}